さくらのレンタルサーバー スタンダードからビジネスへサーバー変更をしたので、コンテンツブースト(CDN)を利用してみる事にしました。
コンテンツブーストの利用設定
レンタルサーバーのコントロールパネル→Webサイト/データ→コンテンツブーストの画面で、利用したいドメインを設定するだけで利用可能です。
キャッシュ除外設定
Movable Typeの場合、インストールしたディレクトリにあるmt.cgi、mt-comments.cgiをキャッシュの対象から除外した方が良さそうです。WEB公開フォルダにあるmt.cgi(/mt.cgi)は、初期設定でキャッシュの除外設定がされているようです。
参考URL : コンテンツブースト機能 - さくらのサポート情報 (sakura.ad.jp)
502エラーの回避策
私の場合、自宅のPCでブログの更新作業していると、502等のエラーが頻繁に発生する事があった為、hostsファイルにレンタルサーバーのIPアドレスを設定し、CDNを回避するようにしました。
コンテンツブーストの利用設定をすると、DNSの設定でwwwがレンタルサーバーからコンテンツブーストのサーバーに書き換えられます。コンテンツブーストのサーバーにアクセスし、キャッシュが無いか除外設定されているファイルは、レンタルサーバーにアクセスする仕組みになっています。
hostsファイルの編集
Windows 10の場合、%systemroot%\system32\drivers\etcにhostsファイルがありますので、管理者権限で起動したメモ帳(notepad.exe)やテキストエディターで編集して保存します。
さくらインターネットのレンタルサーバーで画像ファイル(jpgとpng)をWebPへ変換し、画像ファイル(jpgとpng)へのリクエストがあったら、.htaccessでWebPを送るようにしてみました。
WebP対応のお知らせ | さくらインターネット (sakura.ad.jp)
このお知らせにあるように、さくらのレンタルサーバーにcwebpコマンドがインストールされていますので、ユーザー側でcwebpコマンドをインストールする必要はありません。
今回の対応に当たっては、3ファイルでできるサイト全体の自動的なWebP対応 - Qiitaを参考にして実施しました。
WebPへの一括変換スクリプト
下記の内容を記述したスクリプト(例:webp_conv.sh)を作成。さくらのレンタルサーバーに対応する為、スクリプトの一部を改変しています。
#!/bin/bash
DIR="/home/www/image" # 対象ディレクトリパス(要変更)
JPEG_CWEBP_OPTS="-q 75 -m 4" # Jpeg向け非可逆cwebpオプション
PNG_CWEBP_OPTS="-lossless" # PNG向け可逆cwebpオプション
CWEBP="/usr/local/bin/cwebp" # cwebpコマンドの場所
cd $(dirname $0)
shopt -s nocasematch
find -E . -type f -regex ".*\.(png|jpg|jpeg)" -print0 | \
while IFS= read -r -d '' SRC; do
WEBP="$SRC.webp"
if [[ ! -e $WEBP || $SRC -nt $WEBP ]]; then
if [[ $SRC =~ \.jpe?g$ ]]; then
echo "Convert to lossy WebP: $SRC"
"$CWEBP" $JPEG_CWEBP_OPTS "$SRC" -o "$WEBP"
elif [[ $SRC =~ \.png$ ]]; then
echo "Convert to lossless WebP: $SRC"
"$CWEBP" $PNG_CWEBP_OPTS "$SRC" -o "$WEBP"
fi
fi
done
このスクリプトの場合、既にWebPへの変換がされている画像ファイルは、何もせずに処理をスキップします。

さくらインターネットのレンタルサーバーで、無料SSL証明書「Let's Encrypt」が利用できるようになったので、設定して常時SSL化しました。
参考情報:さくらインターネットの「さくらのレンタルサーバ」、コントロールパネル上の簡単操作で無料SSL「Let's Encrypt」を設定可能に
コントロールパネルでクリックしていくだけで、約1時間後にはSSLサーバ証明書 発行完了のメールが届きました。この時点では、httpとhttpsのどちらでもアクセス可能な状態ですので、サポートサイトを参考にして.htaccessを修正し、httpsへのリダイレクトするように設定しました。
私の場合、既存の.htaccessに
RewriteCond %{ENV:HTTPS} !on
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
を追記しました。
参考情報:.htaccessによるアクセス制御 - 暗号化(SSL)を有効としている場合、暗号化しているページへ誘導したい
Movable Typeのテンプレート内で、http://www.ti-web.net/と直接記述している部分を/に修正したり、検索/置換して対応しました。
あとは、Google AnalyticsでサイトのURLをhttpからhttpsへと変更しました。
AccessRankingGAを設定しても、Google Analyticsのデータを取得しようとすると、
400 Bad Request
というエラーが発生して取得できません。
調べてみたら、Google Analytics プロファイルIDというのは、現在はビューIDという名称に変わっていました。アカウントIDを設定してしまっていたのが、エラーが発生した原因でした。


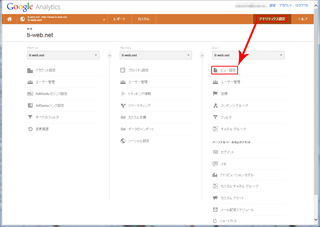
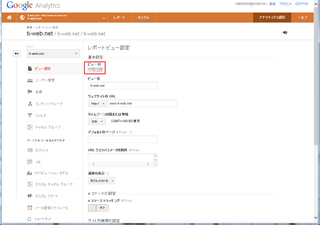
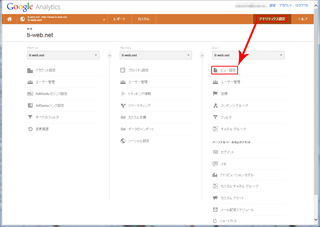
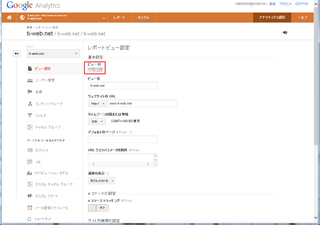
確認方法は、Google Analytics→アナリティクス設定→ビュー設定と辿っていくとビューIDという8ケタの数字があります。
さくらのVPS 4G プランを利用していますが、Movable Typeでエラーが出るようになったし、いっそのことOS再インストールしてCentOS 5から6へと変更してみました。
OSの再インストールは、すんなり終わりましたが、Apacheの設定をしてもサイトが正常に表示されない状況に陥り、対処するのに苦労しました。
Movable Typeのプラグインでケータイキットを使用していますが、タグ検索の結果が文字化けしています。
ヘッダーに文字コードを指定するタグを入れたり、phpの設定を変更しても解決できないので、サポートへ問い合わせ中。
簡単に解決できれば良いのですが・・・。
Movable Typeのプラグイン「CKEditor for MT」をインストールしました。
入手先は、Downloads for usualoma's ckeditor-for-mt - GitHubです。
とりあえず、プラグインの「設定」の「その他の設定」で、下記の設定値を追加して、編集エリアの行数を変更してみました。
config.height = '30em';
カスタマイズできる部分が多すぎて、全ては使いこなせないと思います・・・(汗)。
今までは、HTMLタグを手入力する事が多々ありましたので、だいぶ手間が省けると思います(^^)。
Movable Typeのスマートフォンオプションを使用して構築したブログに、Windows Phoneでアクセスした場合もきちんとスマートフォン向けのレイアウトになりました。
いわゆるガラケーでアクセスした場合は、それなりに見れるページが表示されましたが、「検索」は文字コードの関係で正常に機能しませんでした。
管理画面へのアクセスは、Windows PhoneのIE9ではPC用の画面しか表示できません。Sleipnir Mobile for Windows Phoneをインストールし、ユーザーエージェントをiPhoneに変更することで、スマートフォン用の画面が表示できますが、「ブログ記事一覧」を表示しようとすると、エラーが発生して正常に表示することができません。
Can't call method "has" on an undefined value at lib/MT/CMS/Common.pm line 1385.
Windows PhoneでMovable Typeの管理をするには、ちょっと重たいPC用の管理画面で作業するしか方法はなさそうです。
Movable Typeのスマートフォンオプションについては、スマートフォンオプションを公開 | MovableType.jpページに詳しい情報があります。
今までthickboxを使っていましたが、動画にも対応できるshadowboxへ変更しました。
Movable Typeでの設置は、以下のような手順でできます。
shadowboxのサイトからダウンロードし、圧縮ファイルを解凍します。
cssファイルで指定している画像へのリンクを修正し、サーバーへアップロードします。
HTMLヘッダーテンプレートに下記を追加します。
<link rel="stylesheet" type="text/css" href="shadowbox.css">
<script type="text/javascript" src="shadowbox.js"></script>
<script type="text/javascript">
Shadowbox.init({
language: 'ja',
autoplayMovies: false,
players: ['img', 'html', 'iframe', 'qt', 'wmp', 'swf', 'flv']
});
</script>
cssとjsファイルのURLは、アップロードした場所にあわせて修正します。
autoplayMoviesは、動画の自動再生の設定で、デフォルトではtrueになっています。
ブログ記事を作成し、プレビューをする時に表示したくない部分(アクセス解析やアクセスカウンター、アフィリエイトの広告など)は、予約変数のpreview_templateを使うと良い感じです。
という事で、忘れないようにメモ。
<mt:unless name="preview_template">
~表示させたくない部分~
</mt:unless>
この予約変数がMovable Typeのどのバージョンから使えるかは、調べきれていないのでわかっていないです・・・。Movable Type 4でも使用できるのかな?。